今天研究了好久,终于发现点眉目。可以不用插件时间标签云的色彩化,而且可以自控字符大小。
简单地,可以把这段代码放入主题包 functions.php 文件中:
| 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 |
<?php wp_tag_cloud(‘smallest=8&largest=24&number=50’); ?>
<?php
function colorCloud($text) {
$text = preg_replace_callback(‘|<a (.+?)>|i’, ‘colorCloudCallback’, $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(2197503,2197391));
$pattern = ‘/style=(\’|\”)(.*)(\’|\”)/i’;
$text = preg_replace($pattern, “style=\”color:#{$color};$2;\””, $text);
return “<a $text>”;
}
add_filter(‘wp_tag_cloud’, ‘colorCloud’, 1);
?> |
Read the rest of this entry
网络, 博客, wordpress
开始wordpress一段时间,问题还是偶尔会有的。昨天开始,输入域名后,博客可以正常访问,但点击单篇文章时,却显示错误。一时无措。
在Hostours购买的虚拟主机,于是在其网站寻找支持,很快便迎刃而解:主机public_html文件下的.htaccess文件损坏,重新上传即可。
Hostours的服务还是不错的。
网络, 博客, wordpress
以前会把博客内的图片保存在其他地方,但总是会遇到一些麻烦,谁也不能保证哪个网站突然被封掉,或者成为下一个Google picasa,故更放心把图片保存在自己的虚拟空间内,至少安全。
虚拟主机是自己购买,空间必然有限,最近却总发现容量有些高得离谱,一查才发现,使用wordpress后,很多上传后的图片被保存成了三个文件,于是赶紧在网上四处寻找解决方法。
方法如下:
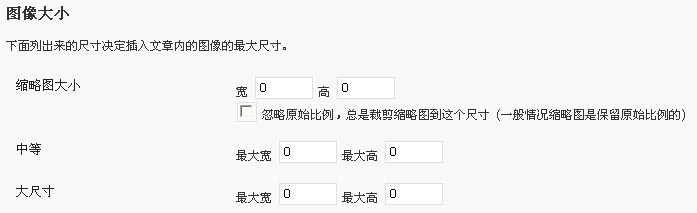
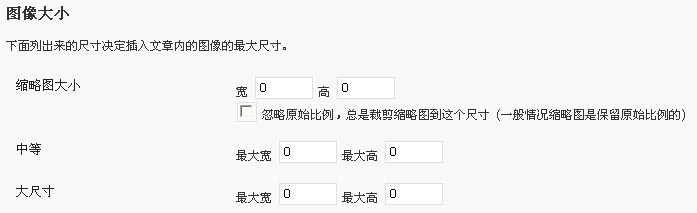
今后WordPress的后台,选择“设置”、媒体”,将图像大小设置为0,并勾掉“忽略原始比例,总是裁剪缩略图到这个尺寸 (一般情况缩略图是保留原始比例的)”。这样就可以了。
如图:

想调整图片大小的,自己编辑文章的时候选择HTML,然后手动修改吧,修改width=”***” height=”***”即可。
网络, 博客, wordpress
仔细算来,貌似也写了好几年的博客,当然都没有多大访问量,属自娱自乐。
最开始在spaces,而后转战blogger,写得都很用心。blogger至今已被封半年有余,我确依旧坚持更新,当然不是为了那几乎为零的访问量,而是给自己留下点记录,免得多少年以后变得健忘,忘了这一路上的苦乐哀愁。
曾一直幻想能有一个自己的域名,做完全属于自己的博客,没有广告,干净简单,唯一满足条件的blogger被阉割以后,便对wordpress蠢蠢欲动。
谁奈,wordpress总显得那么高深,让人望而却步。直至宽带换了联通,众多翻墙软件纷纷被毙,所幸也就有了动力。
今天,2010年1月30日,购买虚拟主机,绑定域名,安装,然后开始。
从这里。
网络, 博客, wordpress, 搬家